과거 포토샵을 설치하면, Image Ready 라는 프로그램이 동시에 설치된 적이 있었다. 불과 얼마전 일이라, 그렇게 과거도 아니군...ㅡ.ㅡ;;;
그런데 이게, Adobe 에서 Macromedia 를 흡수해버리고, 몸집좀 디따 불려서 거대하게 Master Collection 이란 이름으로 온갖 잡다한 프로그램을 다 집어넣고, Photoshop 도 CS3 로 업을 하면서 Image Ready 의 기능을 아예, Photoshop 안에 집어넣어버렸다.
미처 몰라서 찾느라 해메었는데, 이 참에, Photoshop CS3 에서 GIF 애니메이션 만들기를 정리해볼까 한다.
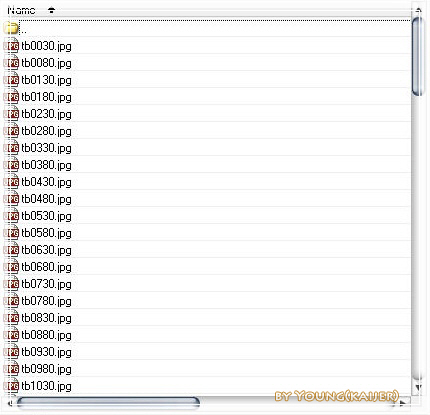
1. GIF 애니메이션을 만들 이미지 수집

2. Photoshop CS3 실행

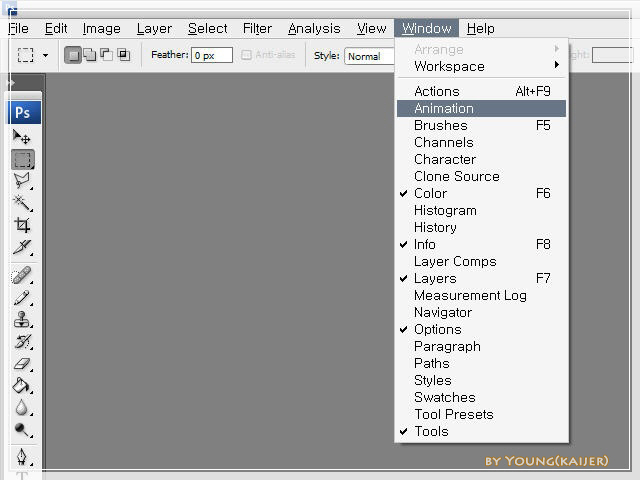
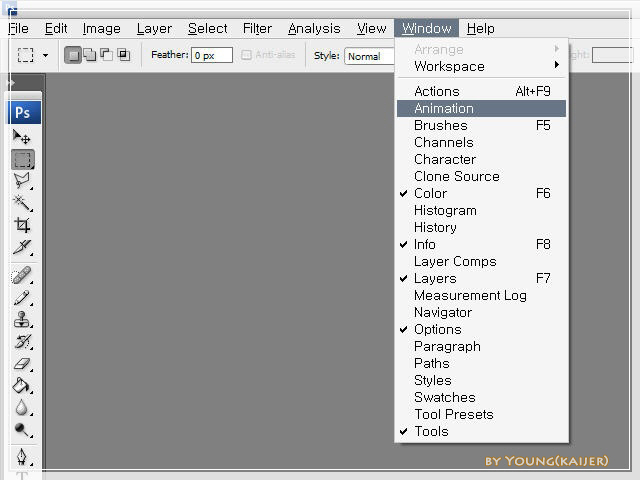
3. 포토샵을 열고, 일단 애니메이션을 만들 창을 불러온다.

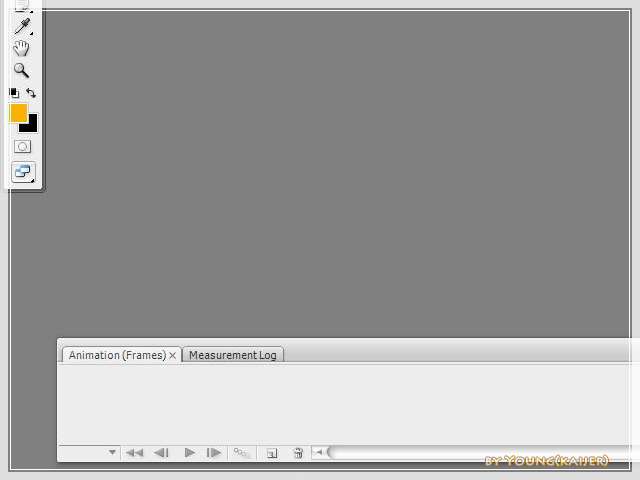
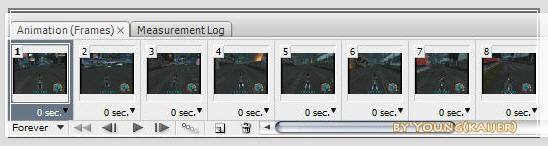
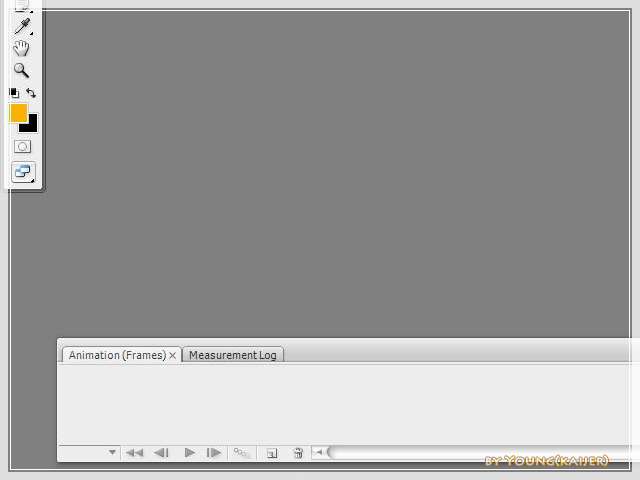
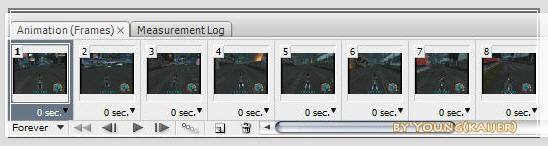
4. 그럼 익숙한 다음과 같은 애니메이션 관련 창이 뜬다.

5. 이제는 이미지를 불러올 시간이다.

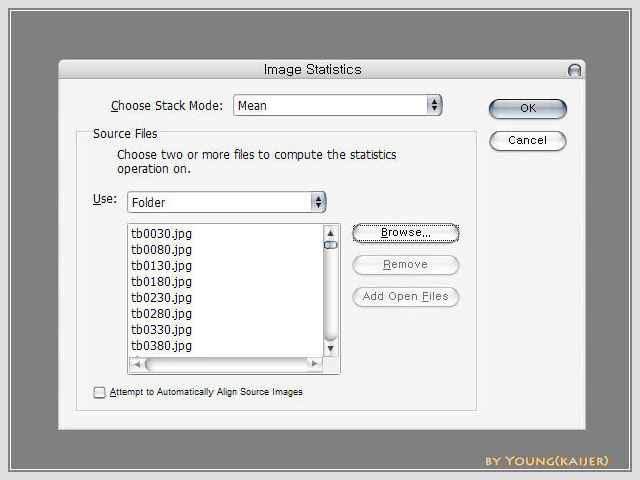
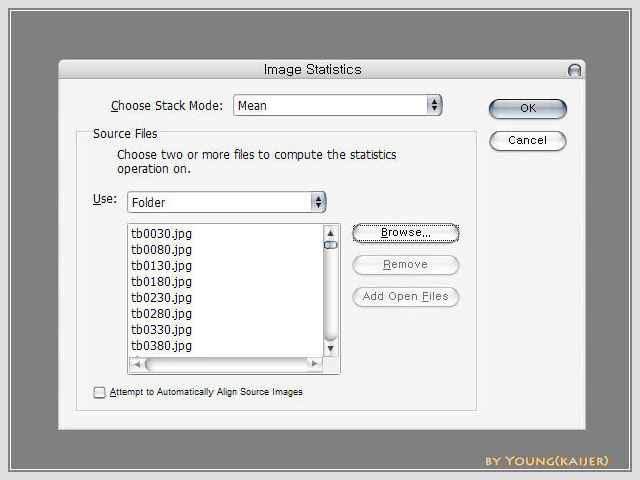
6. 그러면 다음과 같은 창이 뜬다.
여기서는 Choose Stack Mode 는 Mean(평균), 그리고 Use 는 Folder(폴더)로 선택하고 Browse(찾아보기)를 클릭하자


7. 불러올 이미지 들이 있는 폴더를 찾아서 OK 를 해준다.

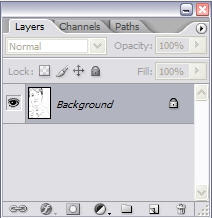
8. 그러면 다음과 같이 이미지들이 불러와 졌을 것이다. 여기서 바로 OK를 한다.

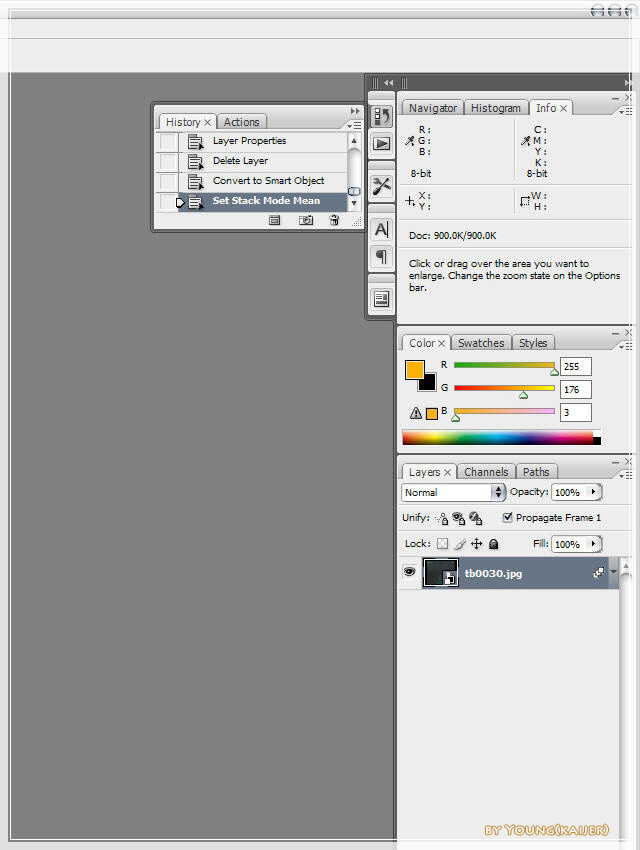
9. 이미지들이 불러들여지는데, 문제는 여기서 부터다.
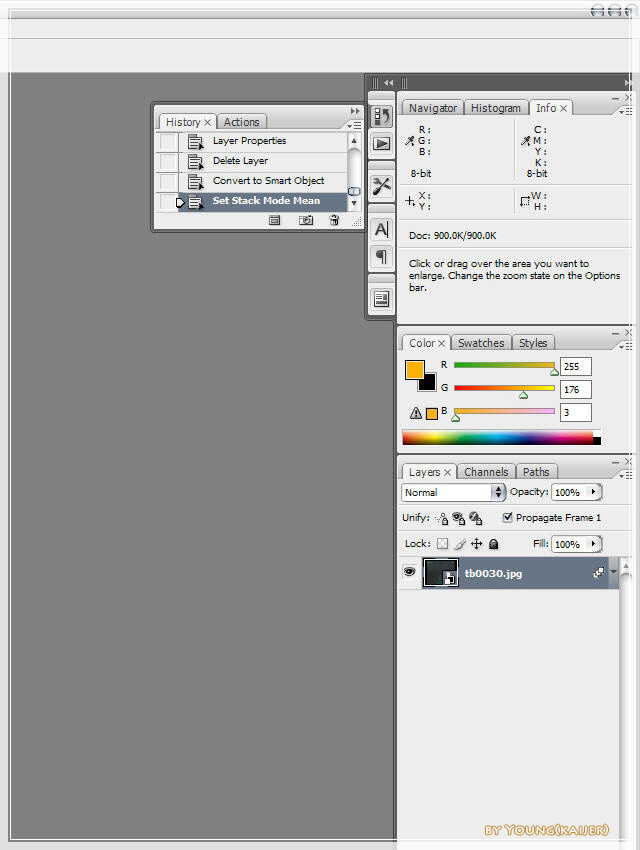
불러온 이미지들은 한데로 묶여져 다음과 같이 하나의 파일로 불러들여진다.

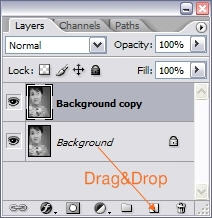
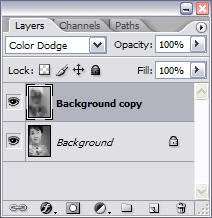
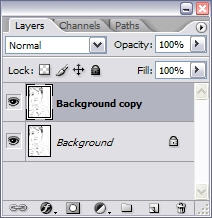
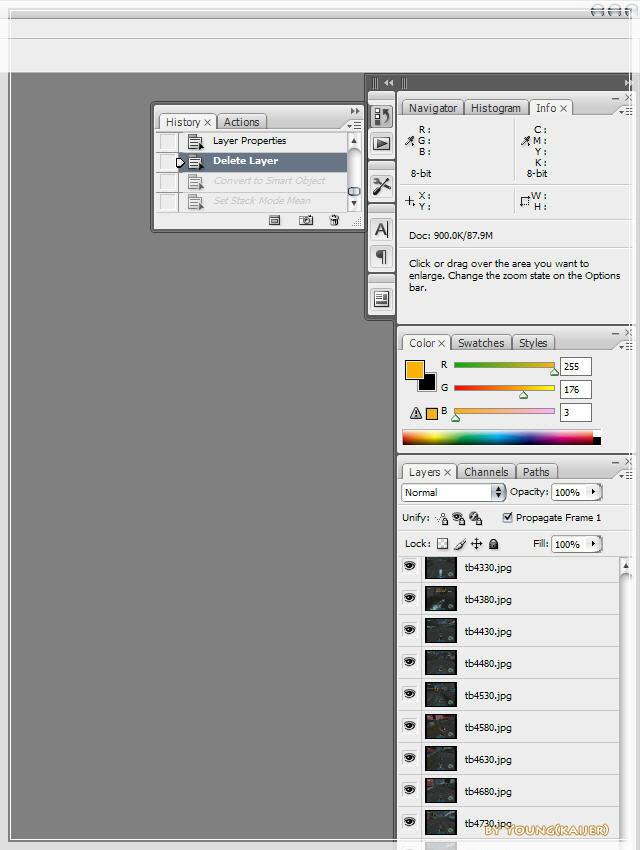
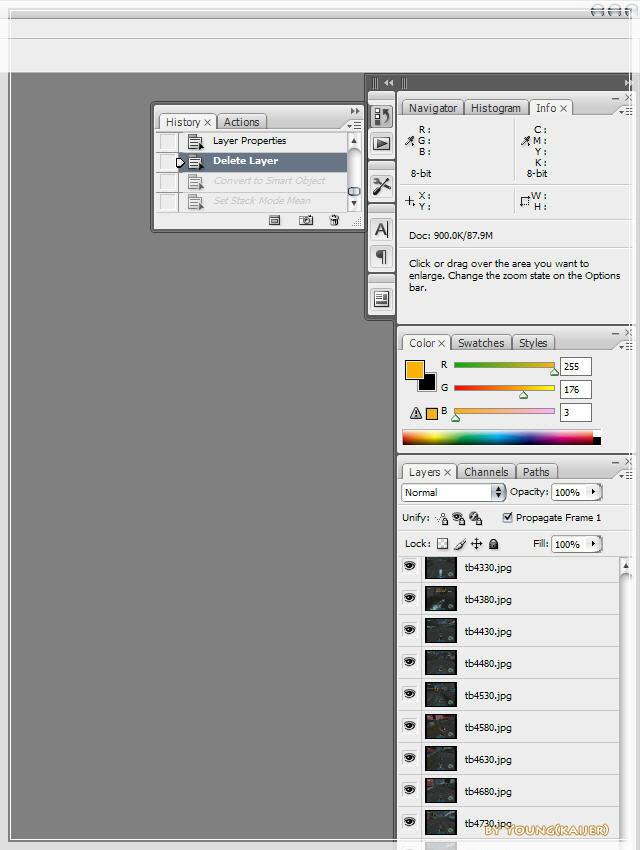
10. 그러면 다음처럼 History 에서 2단계정도 되돌려 주면, 다음과 같이 레이어들이 분리되어 나타날 것이다.

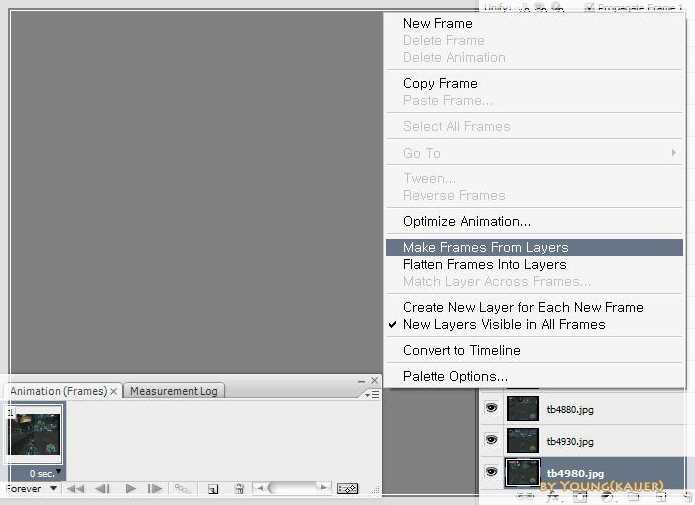
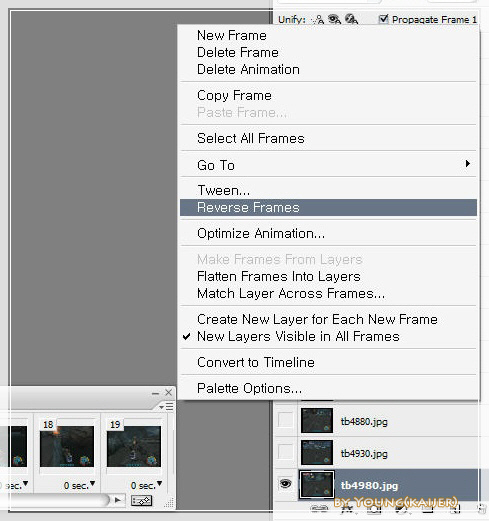
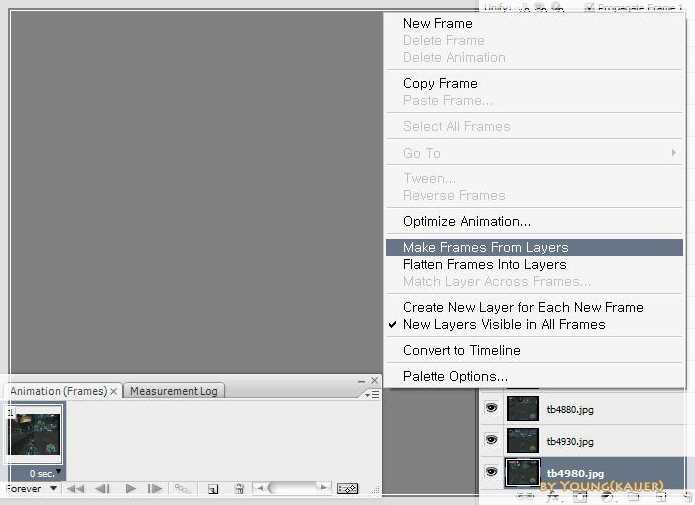
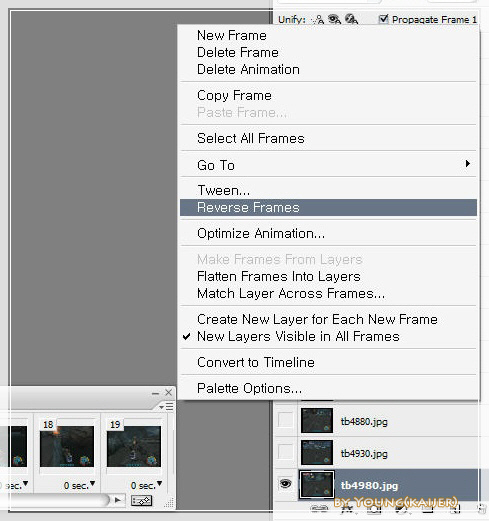
11. 여기까지 했으면 아까 애니메이션 창 우측 끝에 달린 부분을 클릭하면 다음과 같은 서브메뉴가 나타나는데, 여기서 Make Frames From Layers 를 클릭해준다.

12. 이는 옆에 레이어들을 애니메이션 창안에 프레임으로 가지고 오는 것인데, 문제는, 여기서 순서가 뒤바뀐 형태로 가지고 온다는 것이다.

13. 그러면 애니메이션 창 우측 끝을 다시 클릭후 나타나는 서브메뉴에서 Reverse Frames 를 클릭해준다. 그러면 제대로 된 순서로 맞춰진다.

14. 이렇게 해놓고, 알아서 취향에 맞게 딜레이타임이나 반복횟수를 알아서 설정해준다.
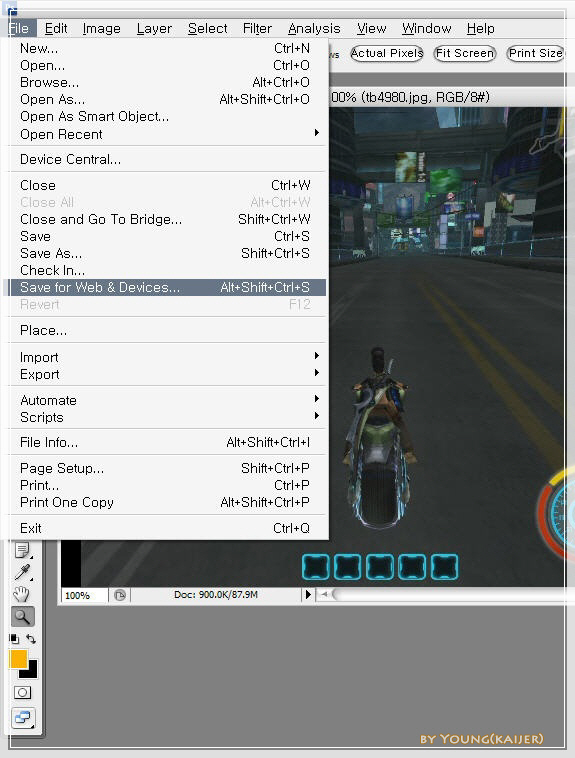
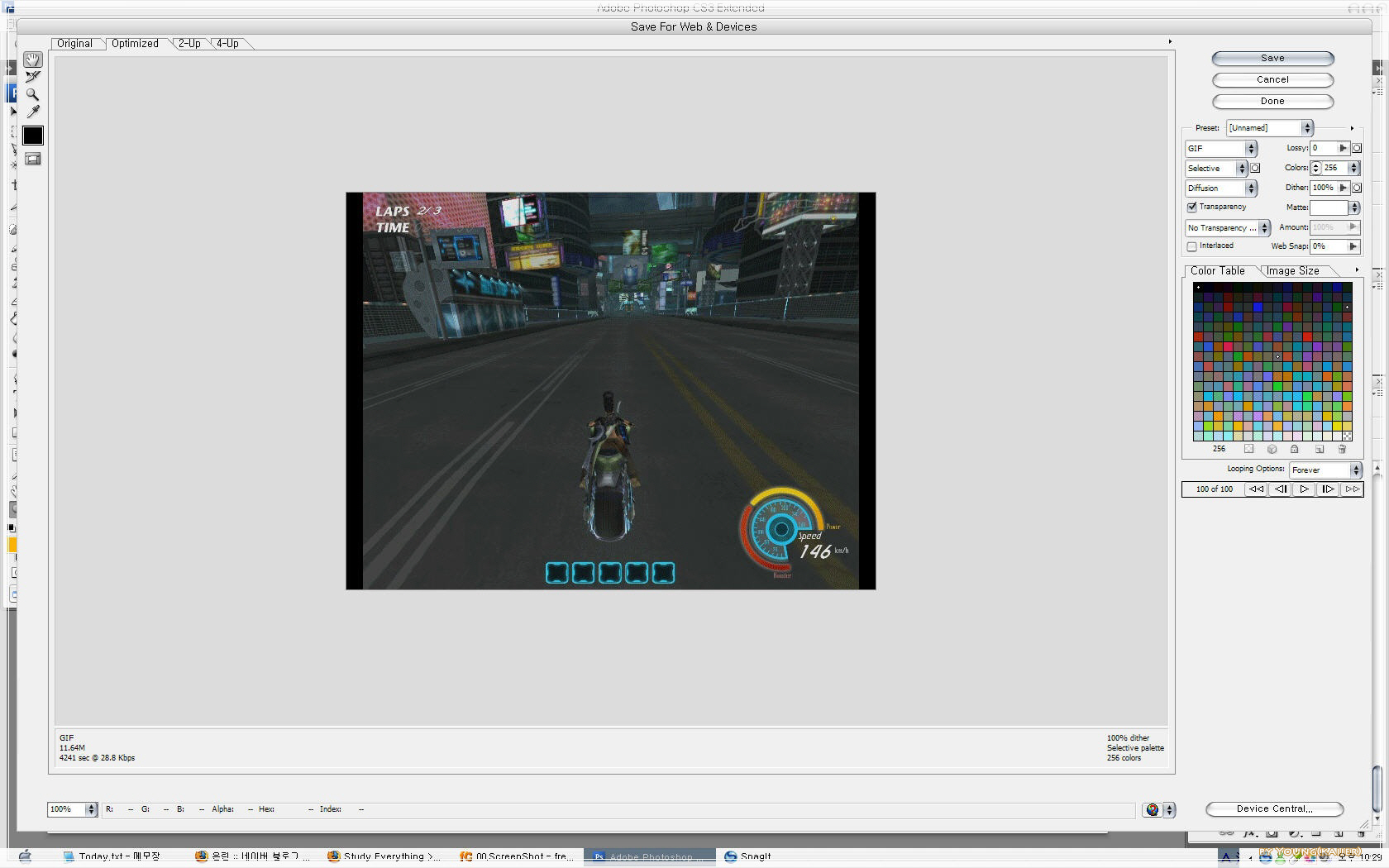
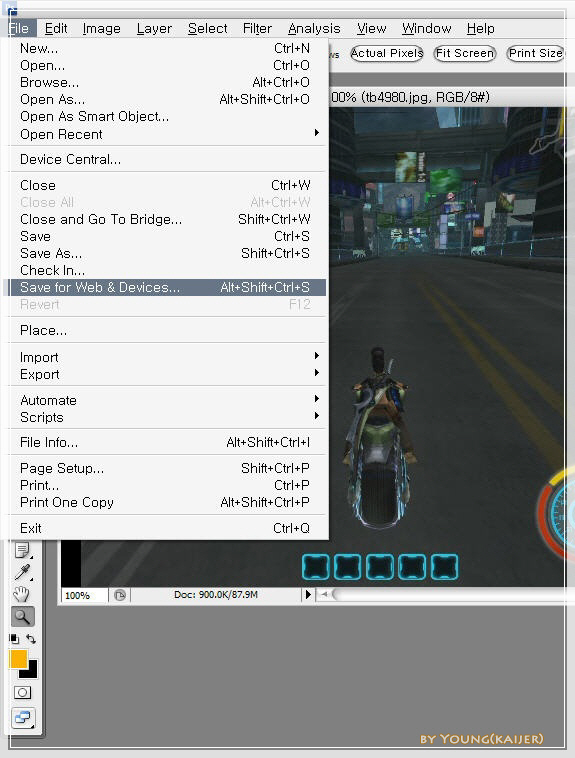
15. 이렇게 설정이 끝나면, 저장은 다음처럼 한다.

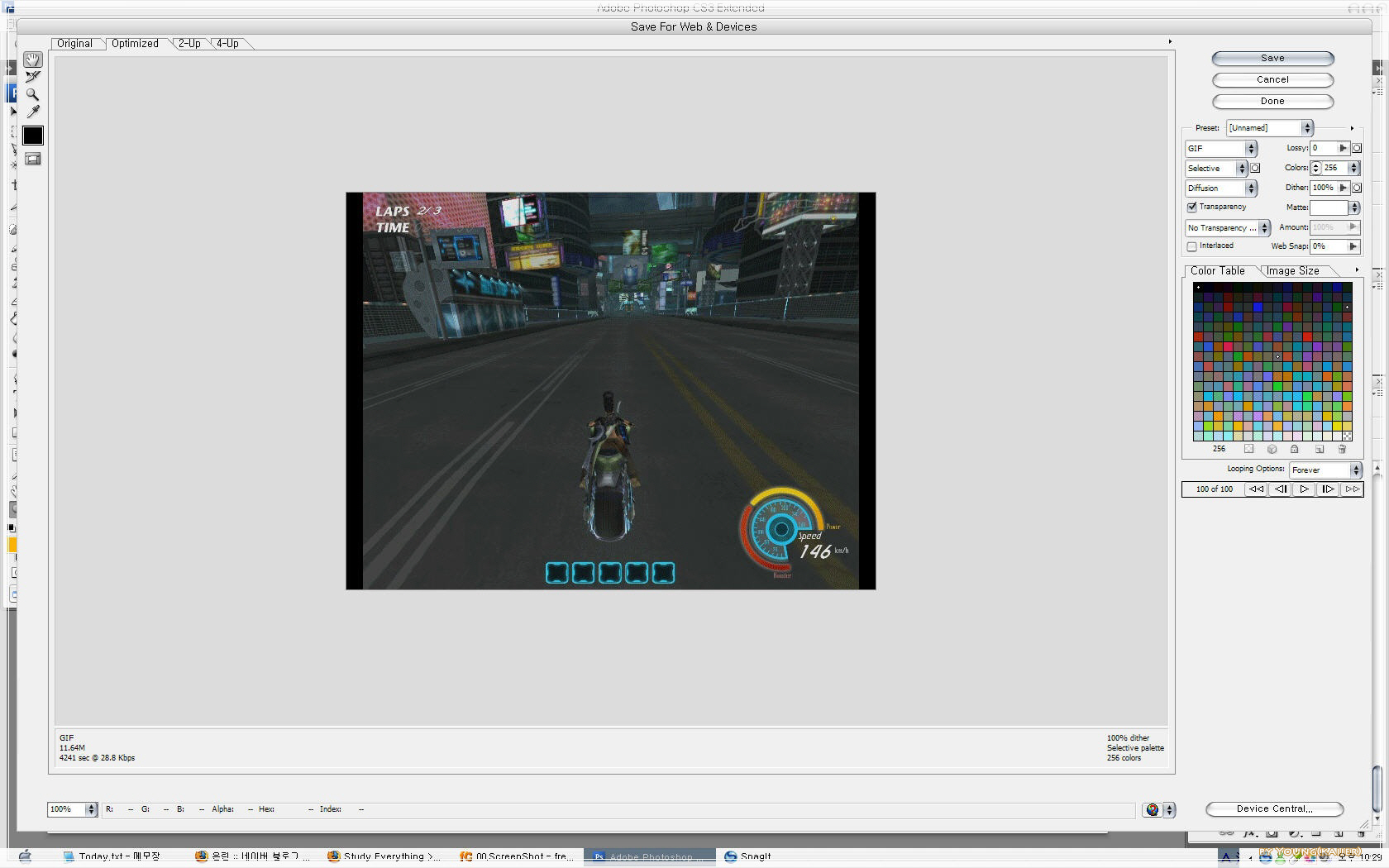
16. GIF 파일은 다른 파일에 비해서 화질이 떨어지는 것이 당연하다. 그러니 화질저하는 고려하고 작업하길 바란다.

17. 이상.
그런데 이게, Adobe 에서 Macromedia 를 흡수해버리고, 몸집좀 디따 불려서 거대하게 Master Collection 이란 이름으로 온갖 잡다한 프로그램을 다 집어넣고, Photoshop 도 CS3 로 업을 하면서 Image Ready 의 기능을 아예, Photoshop 안에 집어넣어버렸다.
미처 몰라서 찾느라 해메었는데, 이 참에, Photoshop CS3 에서 GIF 애니메이션 만들기를 정리해볼까 한다.
1. GIF 애니메이션을 만들 이미지 수집

2. Photoshop CS3 실행

3. 포토샵을 열고, 일단 애니메이션을 만들 창을 불러온다.
Windows-Animation

4. 그럼 익숙한 다음과 같은 애니메이션 관련 창이 뜬다.

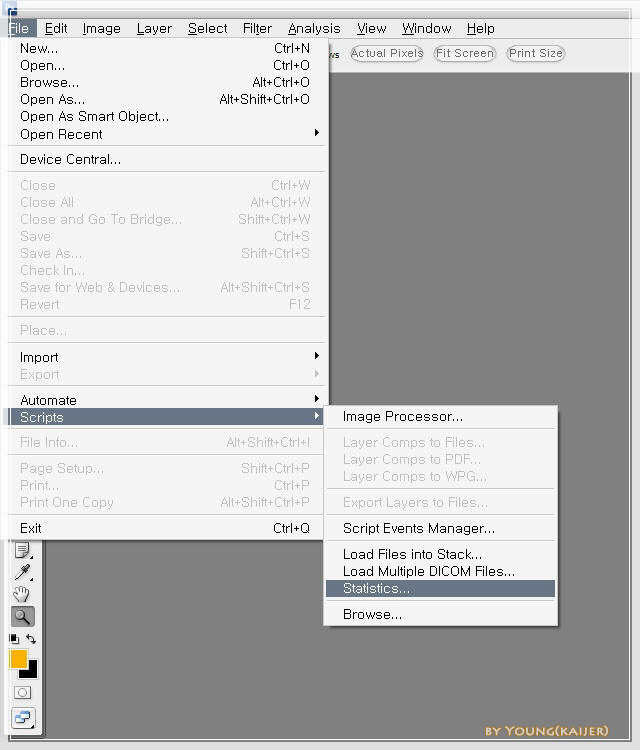
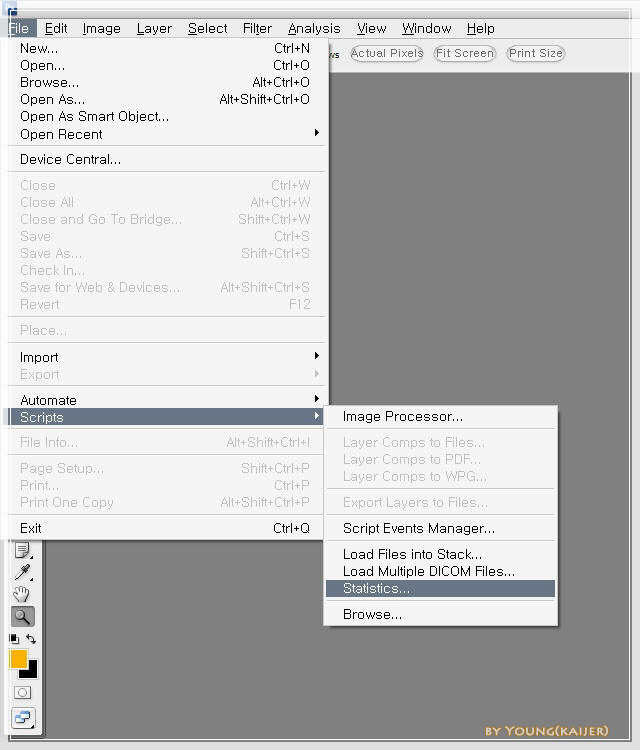
5. 이제는 이미지를 불러올 시간이다.
File(파일)-Script(스크립트)-Statics(통계)

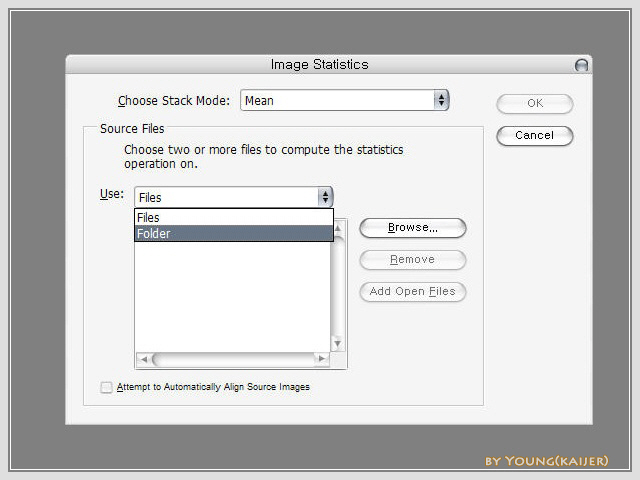
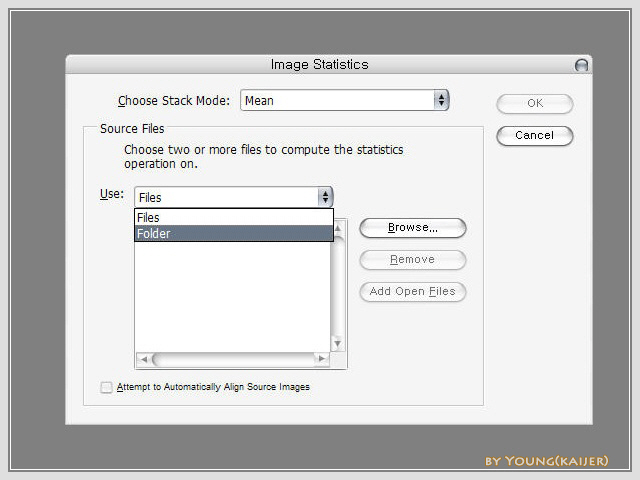
6. 그러면 다음과 같은 창이 뜬다.
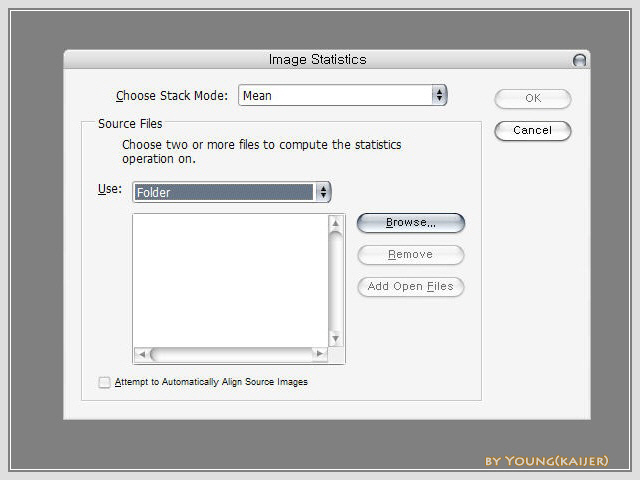
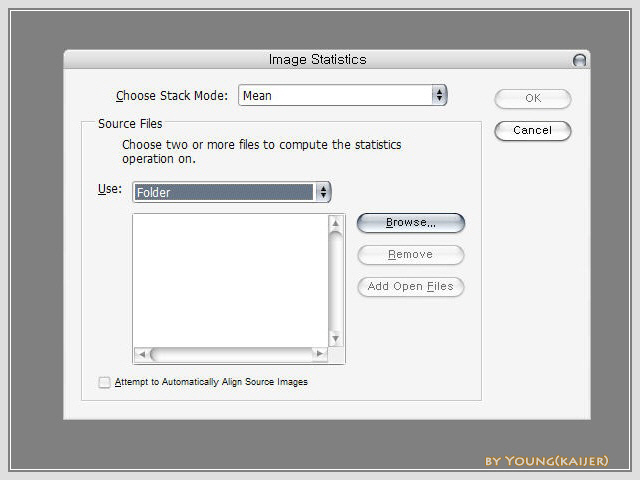
여기서는 Choose Stack Mode 는 Mean(평균), 그리고 Use 는 Folder(폴더)로 선택하고 Browse(찾아보기)를 클릭하자


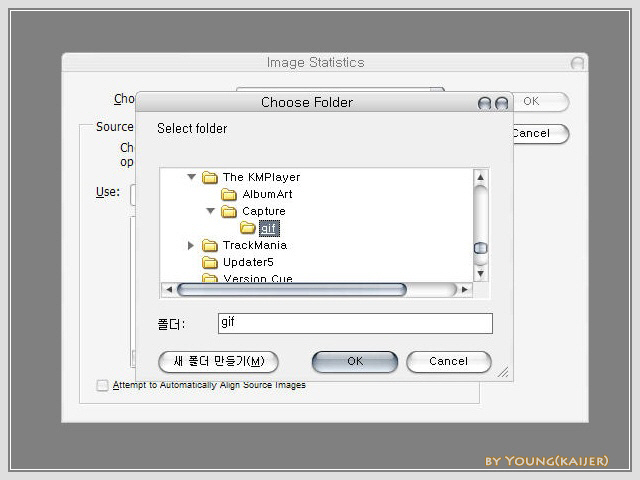
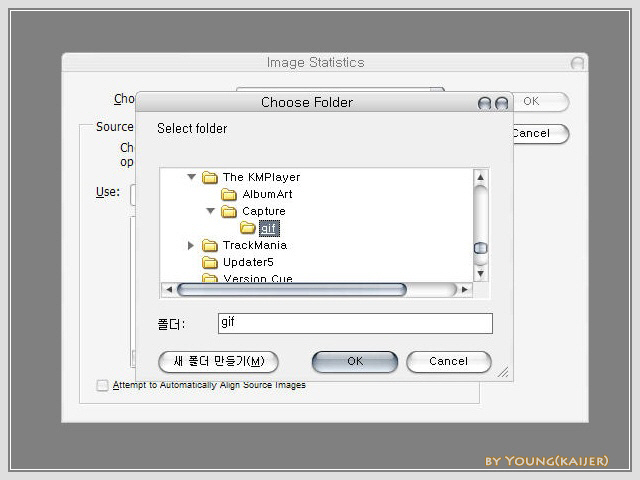
7. 불러올 이미지 들이 있는 폴더를 찾아서 OK 를 해준다.

8. 그러면 다음과 같이 이미지들이 불러와 졌을 것이다. 여기서 바로 OK를 한다.

9. 이미지들이 불러들여지는데, 문제는 여기서 부터다.
불러온 이미지들은 한데로 묶여져 다음과 같이 하나의 파일로 불러들여진다.

10. 그러면 다음처럼 History 에서 2단계정도 되돌려 주면, 다음과 같이 레이어들이 분리되어 나타날 것이다.

11. 여기까지 했으면 아까 애니메이션 창 우측 끝에 달린 부분을 클릭하면 다음과 같은 서브메뉴가 나타나는데, 여기서 Make Frames From Layers 를 클릭해준다.

12. 이는 옆에 레이어들을 애니메이션 창안에 프레임으로 가지고 오는 것인데, 문제는, 여기서 순서가 뒤바뀐 형태로 가지고 온다는 것이다.

13. 그러면 애니메이션 창 우측 끝을 다시 클릭후 나타나는 서브메뉴에서 Reverse Frames 를 클릭해준다. 그러면 제대로 된 순서로 맞춰진다.

14. 이렇게 해놓고, 알아서 취향에 맞게 딜레이타임이나 반복횟수를 알아서 설정해준다.
15. 이렇게 설정이 끝나면, 저장은 다음처럼 한다.
File - Save for Web & Devices

16. GIF 파일은 다른 파일에 비해서 화질이 떨어지는 것이 당연하다. 그러니 화질저하는 고려하고 작업하길 바란다.

17. 이상.